bootstrap的网格系统,Bootstrap 网格系统概述
时间:2024-10-16 来源:网络 人气:
Bootstrap 网格系统概述

Bootstrap 是一个广泛使用的前端框架,它简化了网页和应用程序的开发过程。Bootstrap 的网格系统是其核心功能之一,它允许开发者创建响应式布局,确保网页在不同设备上都能保持良好的显示效果。
什么是网格系统?

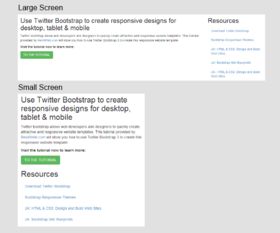
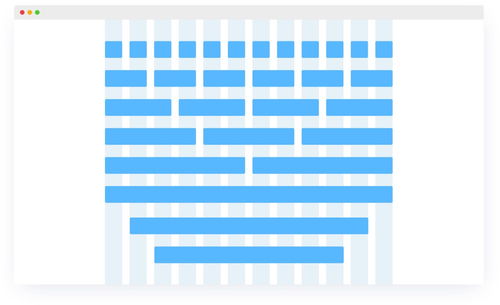
网格系统是一种布局工具,它将页面划分为多个等宽的列,开发者可以通过组合这些列来创建复杂的布局。Bootstrap 的网格系统基于 Flexbox,这使得它更加灵活和强大。
Bootstrap 网格系统的基本原理

Bootstrap 的网格系统以 12 列布局为基础,这意味着一个容器可以划分为 12 个等宽的列。每个列的宽度是容器宽度的 1/12。开发者可以通过组合这些列来创建不同宽度的布局。
使用网格系统

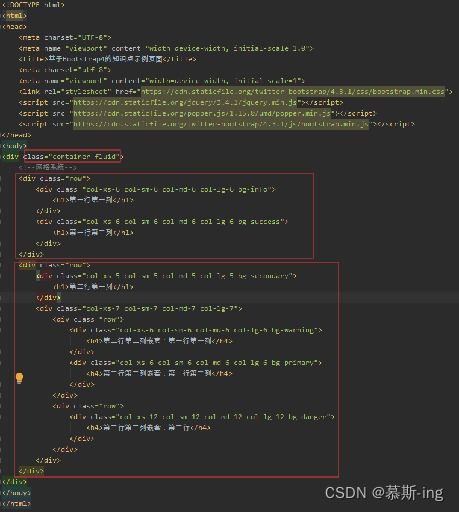
要使用 Bootstrap 的网格系统,首先需要在 HTML 文件中引入 Bootstrap 的 CSS 文件。以下是一个简单的示例:
```html
作者 小编
相关推荐
教程资讯
教程资讯排行
- 1 vivo安卓系统更换鸿蒙系统,兼容性挑战与注意事项
- 2 安卓系统车机密码是多少,7890、123456等密码详解
- 3 能够结交日本人的软件,盘点热门软件助你跨越国界交流
- 4 oppo刷原生安卓系统,解锁、备份与操作步骤详解
- 5 psp系统升级620,PSP系统升级至6.20官方系统的详细教程
- 6 显卡驱动无法找到兼容的图形硬件,显卡驱动安装时出现“此图形驱动程序无法找到兼容的图形硬件”怎么办?
- 7 国外收音机软件 app,国外收音机软件APP推荐
- 8 Suica安卓系统,便捷交通支付新体验
- 9 dell进不了bios系统,Dell电脑无法进入BIOS系统的常见原因及解决方法
- 10 能玩gta5的云游戏平台,畅享游戏新体验