easyui 后台管理系统,设计与实现
时间:2024-10-16 来源:网络 人气:
深入解析EasyUI后台管理系统:设计与实现

一、EasyUI简介

EasyUI是一款基于jQuery的前端框架,由世界著名的开源组织EasyUI Team开发。它提供了一套丰富的UI组件,包括布局、表格、表单、导航、对话框等,可以快速构建出美观、易用的Web界面。
二、EasyUI后台管理系统设计原则

设计一个优秀的后台管理系统,需要遵循以下原则:
简洁性:界面简洁明了,减少用户操作步骤,提高工作效率。
一致性:界面风格统一,操作逻辑一致,降低用户学习成本。
响应性:系统响应速度快,提高用户体验。
可扩展性:系统易于扩展,满足不同业务需求。
三、EasyUI后台管理系统实现步骤

以下是使用EasyUI实现后台管理系统的基本步骤:
搭建开发环境:安装EasyUI、jQuery、MySQL等依赖库。
设计数据库:根据业务需求设计数据库表结构,并创建相应的数据表。
创建项目结构:创建项目目录,包括控制器、视图、模型、静态资源等。
编写控制器:编写控制器代码,处理用户请求,实现业务逻辑。
编写视图:编写视图代码,根据控制器返回的数据生成HTML页面。
编写模型:编写模型代码,实现数据访问层,与数据库进行交互。
配置EasyUI组件:在HTML页面中引入EasyUI组件,并设置相关属性。
测试与优化:对系统进行测试,修复bug,优化性能。
四、EasyUI后台管理系统常用组件

EasyUI提供了丰富的组件,以下列举一些常用的组件:
布局组件:布局组件包括面板(Panel)、窗口(Window)、对话框(Dialog)等,用于实现页面布局。
表格组件:表格组件包括数据表格(DataGrid)、树形表格(TreeGrid)等,用于展示和操作数据。
表单组件:表单组件包括表单(Form)、输入框(TextBox)、下拉框(ComboBox)等,用于收集用户输入。
其他组件:其他组件包括日期选择器(DateBox)、富文本编辑器(Editor)等,用于实现更多功能。
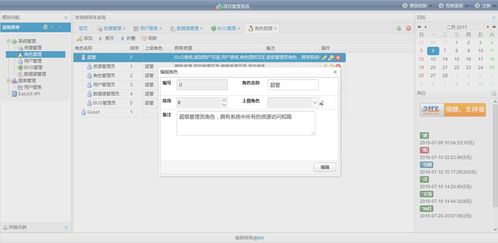
五、EasyUI后台管理系统案例

以下是一个使用EasyUI实现的后台管理系统案例:
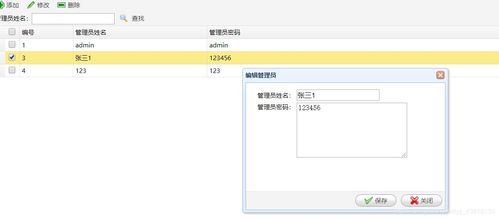
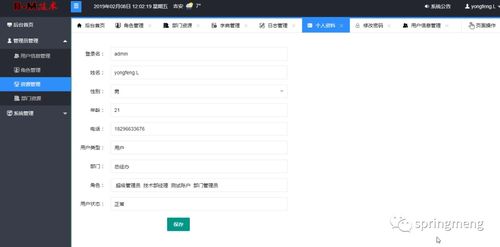
用户管理:实现用户列表展示、添加、修改、删除等功能。
角色管理:实现角色列表展示、添加、修改、删除等功能。
权限管理:实现权限列表展示、添加、修改、删除等功能。
菜单管理:实现菜单列表展示、添加、修改、删除等功能。
EasyUI后台管理系统具有易用、高效、美观等特点,是开发后台管理系统的理想选择。通过本文的介绍,相信读者对EasyUI后台管理系统的设计与实现有了更深入的了解。在实际开发过程中,开发者可以根据业务需求,灵活运用EasyUI组件,打造出功能强大、性能优异的后台管理系统。
相关推荐
教程资讯
教程资讯排行
- 1 vivo安卓系统更换鸿蒙系统,兼容性挑战与注意事项
- 2 安卓系统车机密码是多少,7890、123456等密码详解
- 3 能够结交日本人的软件,盘点热门软件助你跨越国界交流
- 4 oppo刷原生安卓系统,解锁、备份与操作步骤详解
- 5 psp系统升级620,PSP系统升级至6.20官方系统的详细教程
- 6 显卡驱动无法找到兼容的图形硬件,显卡驱动安装时出现“此图形驱动程序无法找到兼容的图形硬件”怎么办?
- 7 国外收音机软件 app,国外收音机软件APP推荐
- 8 Suica安卓系统,便捷交通支付新体验
- 9 dell进不了bios系统,Dell电脑无法进入BIOS系统的常见原因及解决方法
- 10 能玩gta5的云游戏平台,畅享游戏新体验