18栅格系统,栅格系统布局
时间:2024-11-03 来源:网络 人气:
深入解析18栅格系统:布局新选择

随着网页设计和开发技术的不断发展,响应式布局已成为现代网页设计的重要趋势。栅格系统作为实现响应式布局的关键工具,被广泛应用于前端开发中。本文将深入探讨18栅格系统的特点、优势以及在实际应用中的使用方法。
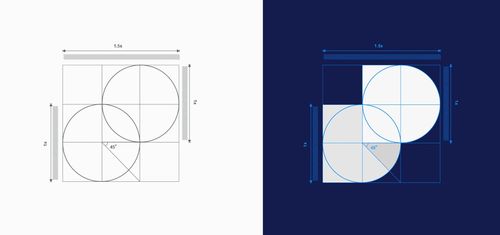
18栅格系统是一种基于12栅格系统扩展的布局方式,它将12列栅格系统中的每列进一步细分为1.5倍宽度,从而形成18列的布局结构。这种布局方式在保持原有12列栅格系统灵活性的同时,提供了更多的列宽选择,使得布局更加精细和灵活。
1. 提供更多列宽选择:18栅格系统将每列宽度细分为1.5倍,使得开发者可以更精确地控制元素宽度,满足不同布局需求。
2. 增强布局灵活性:通过增加列宽选择,18栅格系统使得布局更加灵活,可以轻松实现复杂的布局结构。
3. 保持响应式设计:18栅格系统与12栅格系统一样,支持响应式设计,能够适应不同屏幕尺寸和设备。
1. 初始化栅格容器:首先,需要创建一个栅格容器,用于包裹整个布局。在CSS中,可以使用.container类来实现。
2. 创建栅格行:在栅格容器内部,创建栅格行(.row),用于包含列元素。
3. 定义栅格列:在栅格行内部,定义栅格列(.col--),其中代表列宽比例。例如,.col-md-6表示在中等屏幕尺寸下,该列宽度为容器宽度的6/12,即50%。

4. 使用栅格系统工具类:Bootstrap提供了丰富的栅格系统工具类,如.offset-、push-、pull-等,用于调整元素位置和间距。

1. 响应式导航栏:使用18栅格系统,可以轻松实现响应式导航栏,根据不同屏幕尺寸调整导航栏元素位置和宽度。
2. 响应式图片轮播:通过18栅格系统,可以创建响应式图片轮播,根据屏幕尺寸调整图片大小和布局。
3. 响应式表格:利用18栅格系统,可以创建响应式表格,根据屏幕尺寸调整表格布局和元素位置。
1. 学习成本:对于初学者来说,18栅格系统可能需要一定时间来学习和掌握。
2. 代码复杂度:相较于12栅格系统,18栅格系统的代码可能更加复杂,需要更多的列宽比例计算。
18栅格系统作为一种新兴的布局方式,在保持12栅格系统优势的基础上,提供了更多的列宽选择和布局灵活性。在实际应用中,开发者可以根据项目需求选择合适的栅格系统,以实现高质量的响应式布局。尽管18栅格系统存在一定的局限性,但随着前端技术的不断发展,相信它将在未来得到更广泛的应用。
相关推荐
教程资讯
教程资讯排行
- 1 vivo安卓系统更换鸿蒙系统,兼容性挑战与注意事项
- 2 安卓系统车机密码是多少,7890、123456等密码详解
- 3 能够结交日本人的软件,盘点热门软件助你跨越国界交流
- 4 oppo刷原生安卓系统,解锁、备份与操作步骤详解
- 5 psp系统升级620,PSP系统升级至6.20官方系统的详细教程
- 6 显卡驱动无法找到兼容的图形硬件,显卡驱动安装时出现“此图形驱动程序无法找到兼容的图形硬件”怎么办?
- 7 国外收音机软件 app,国外收音机软件APP推荐
- 8 Suica安卓系统,便捷交通支付新体验
- 9 dell进不了bios系统,Dell电脑无法进入BIOS系统的常见原因及解决方法
- 10 能玩gta5的云游戏平台,畅享游戏新体验