bootstrap3后台管理系统模板,打造高效办公环境的关键
时间:2024-11-05 来源:网络 人气:
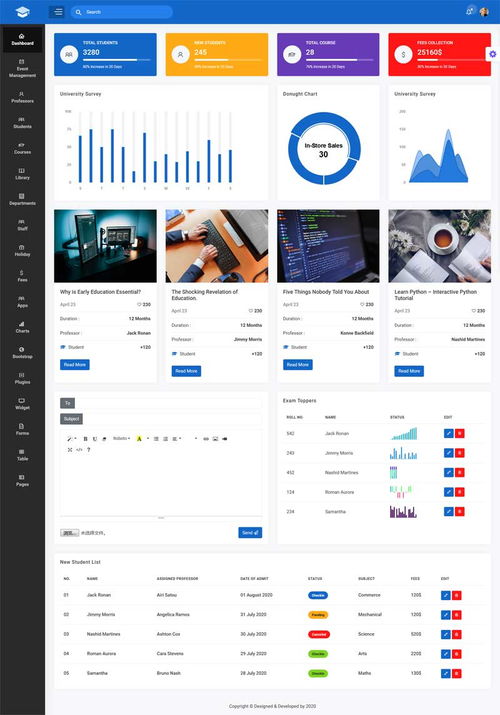
Bootstrap 3 后台管理系统模板:打造高效办公环境的关键

一、Bootstrap 3 简介

Bootstrap 是一个开源的前端框架,由 Twitter 的设计师和开发者共同开发。Bootstrap 3 是 Bootstrap 的第三个主要版本,它提供了丰富的 CSS、JavaScript 组件和工具,可以帮助开发者快速构建响应式、移动优先的网页。
Bootstrap 3 的特点包括:
响应式布局:自动适应不同屏幕尺寸,确保网页在不同设备上都能良好显示。
简洁的代码:易于阅读和维护。
丰富的组件:包括按钮、表单、导航栏、模态框等,满足各种设计需求。
跨浏览器兼容性:支持主流浏览器,如 Chrome、Firefox、Safari、Edge 等。
二、后台管理系统模板设计原则

设计一个优秀的后台管理系统模板,需要遵循以下原则:
简洁明了:界面设计要简洁,避免过多的装饰和动画,确保用户能够快速找到所需功能。
功能完善:后台管理系统应具备基本的办公功能,如用户管理、权限管理、数据统计等。
响应式设计:确保后台管理系统在不同设备上都能良好显示。
易于扩展:模板应具有良好的扩展性,方便后续功能扩展和定制。
三、使用 Bootstrap 3 模板构建后台管理系统

以下是一个使用 Bootstrap 3 模板构建后台管理系统的基本步骤:
1. 准备工作
首先,你需要下载 Bootstrap 3 的源码。可以从官方网站(https://getbootstrap.com/)下载最新版本的 Bootstrap 3。
2. 创建项目结构
创建一个项目文件夹,并在其中创建以下子文件夹:
css:存放 CSS 文件。
js:存放 JavaScript 文件。
images:存放图片资源。
lib:存放第三方库文件。
3. 引入 Bootstrap 3 样式和脚本
在项目的 HTML 文件中,引入 Bootstrap 3 的 CSS 和 JavaScript 文件:
<link rel=
相关推荐
教程资讯
教程资讯排行
- 1 vivo安卓系统更换鸿蒙系统,兼容性挑战与注意事项
- 2 安卓系统车机密码是多少,7890、123456等密码详解
- 3 能够结交日本人的软件,盘点热门软件助你跨越国界交流
- 4 oppo刷原生安卓系统,解锁、备份与操作步骤详解
- 5 psp系统升级620,PSP系统升级至6.20官方系统的详细教程
- 6 显卡驱动无法找到兼容的图形硬件,显卡驱动安装时出现“此图形驱动程序无法找到兼容的图形硬件”怎么办?
- 7 国外收音机软件 app,国外收音机软件APP推荐
- 8 Suica安卓系统,便捷交通支付新体验
- 9 能玩gta5的云游戏平台,畅享游戏新体验
- 10 dell进不了bios系统,Dell电脑无法进入BIOS系统的常见原因及解决方法