css栅格系统, 什么是CSS栅格系统?
时间:2024-11-17 来源:网络 人气:
CSS栅格系统:构建响应式网页布局的利器
什么是CSS栅格系统?

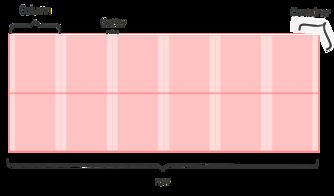
CSS栅格系统是一种将网页划分为等宽的列和行的布局方式,通过这种方式,我们可以轻松地实现网页元素的排列和定位。栅格系统通常由行(row)和列(col)组成,行用于定义列的垂直方向,列用于定义列的水平方向。
栅格系统的优势

1. 响应式布局

栅格系统能够根据不同屏幕尺寸自动调整布局,使得网页在不同设备上都能保持良好的视觉效果。
2. 易于管理

通过将网页划分为等宽的列和行,我们可以轻松地管理网页元素的位置和大小,提高开发效率。
3. 代码简洁

栅格系统使用简单的类名进行布局,使得代码更加简洁易读。
栅格系统的原理

1. 百分比布局

百分比布局通过设置元素的宽度为百分比,使得元素宽度根据父元素宽度动态调整。这种方式适用于简单的栅格系统。
2. Flexbox布局

Flexbox布局是一种更加灵活的布局方式,它允许我们通过设置容器和子元素的属性来控制布局。Flexbox布局在实现复杂栅格系统时具有更高的灵活性。
3. CSS Grid布局

CSS Grid布局是一种基于网格的布局方式,它允许我们通过设置网格容器和网格项的属性来控制布局。CSS Grid布局在实现复杂栅格系统时具有更高的效率和灵活性。
栅格系统的应用场景

1. 网页布局

栅格系统可以用于实现网页的整体布局,如头部、导航、内容、尾部等。
2. 响应式设计

栅格系统可以用于实现响应式设计,使得网页在不同设备上都能保持良好的视觉效果。
3. 产品展示

栅格系统可以用于展示产品图片、视频等内容,使得页面更加美观、易读。
如何使用栅格系统进行网页布局

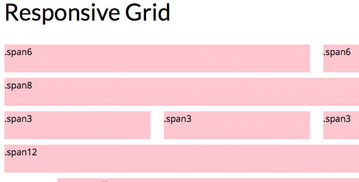
以下是一个简单的栅格系统示例:
```html
作者 小编
相关推荐
教程资讯
教程资讯排行
- 1 vivo安卓系统更换鸿蒙系统,兼容性挑战与注意事项
- 2 安卓系统车机密码是多少,7890、123456等密码详解
- 3 能够结交日本人的软件,盘点热门软件助你跨越国界交流
- 4 oppo刷原生安卓系统,解锁、备份与操作步骤详解
- 5 psp系统升级620,PSP系统升级至6.20官方系统的详细教程
- 6 显卡驱动无法找到兼容的图形硬件,显卡驱动安装时出现“此图形驱动程序无法找到兼容的图形硬件”怎么办?
- 7 国外收音机软件 app,国外收音机软件APP推荐
- 8 Suica安卓系统,便捷交通支付新体验
- 9 dell进不了bios系统,Dell电脑无法进入BIOS系统的常见原因及解决方法
- 10 能玩gta5的云游戏平台,畅享游戏新体验