bootstrap 后台管理系统,高效与美观的完美结合
时间:2024-11-21 来源:网络 人气:
Bootstrap 后台管理系统的设计与实现:高效与美观的完美结合

一、Bootstrap 简介

Bootstrap 是一个开源的前端框架,由 Twitter 公司开发。它提供了一套响应式、移动设备优先的流式栅格系统、一系列的组件和强大的 JavaScript 插件。Bootstrap 的核心思想是快速、简洁、灵活,让开发者能够快速构建响应式、美观的网页。
二、Bootstrap 后台管理系统设计原则

在设计 Bootstrap 后台管理系统时,应遵循以下原则:
简洁性:界面简洁,避免冗余元素,提高用户体验。
响应式:适应不同设备,确保在手机、平板、电脑等设备上都能良好展示。
易用性:操作简单,方便用户快速上手。
安全性:确保系统安全,防止数据泄露。
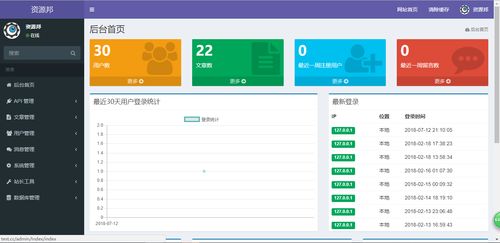
三、Bootstrap 后台管理系统功能模块

Bootstrap 后台管理系统通常包含以下功能模块:
登录模块:用户通过用户名和密码登录系统,进入对应的功能界面。
用户管理模块:管理员可以对用户进行增删改查操作,包括用户权限分配。
数据管理模块:对系统中的数据进行增删改查操作,如文章、产品、订单等。
系统设置模块:管理员可以对系统参数进行设置,如主题风格、语言等。
四、Bootstrap 后台管理系统实现步骤

以下是 Bootstrap 后台管理系统实现的基本步骤:
搭建开发环境:安装 Bootstrap、HTML、CSS、JavaScript 等相关工具。
设计界面布局:根据需求设计后台管理系统的界面布局,包括头部、侧边栏、内容区域等。
编写 HTML 代码:使用 Bootstrap 栅格系统、组件等编写 HTML 代码,实现界面布局。
编写 CSS 代码:使用 Bootstrap 样式、自定义样式等编写 CSS 代码,实现界面样式。
编写 JavaScript 代码:使用 Bootstrap 插件、自定义 JavaScript 代码等实现交互功能。
测试与优化:对后台管理系统进行测试,确保功能正常,界面美观,性能良好。
五、Bootstrap 后台管理系统优势
使用 Bootstrap 开发后台管理系统具有以下优势:
快速开发:Bootstrap 提供了丰富的组件和插件,可以快速搭建后台管理系统。
响应式设计:Bootstrap 支持响应式设计,确保后台管理系统在不同设备上都能良好展示。
美观大方:Bootstrap 提供了多种主题风格,可以满足不同用户的需求。
易于维护:Bootstrap 代码结构清晰,易于维护和扩展。
Bootstrap 后台管理系统以其简洁、高效、响应式等特点,成为了后台管理系统开发的首选。通过本文的介绍,相信读者对 Bootstrap 后台管理系统的设计与实现有了更深入的了解。在实际开发过程中,可以根据需求灵活运用 Bootstrap 的功能,打造出符合企业需求的优秀后台管理系统。
相关推荐
教程资讯
教程资讯排行
- 1 vivo安卓系统更换鸿蒙系统,兼容性挑战与注意事项
- 2 安卓系统车机密码是多少,7890、123456等密码详解
- 3 能够结交日本人的软件,盘点热门软件助你跨越国界交流
- 4 oppo刷原生安卓系统,解锁、备份与操作步骤详解
- 5 psp系统升级620,PSP系统升级至6.20官方系统的详细教程
- 6 显卡驱动无法找到兼容的图形硬件,显卡驱动安装时出现“此图形驱动程序无法找到兼容的图形硬件”怎么办?
- 7 国外收音机软件 app,国外收音机软件APP推荐
- 8 Suica安卓系统,便捷交通支付新体验
- 9 能玩gta5的云游戏平台,畅享游戏新体验
- 10 dell进不了bios系统,Dell电脑无法进入BIOS系统的常见原因及解决方法