erp系统静态页面,打造高效企业信息门户
时间:2024-11-29 来源:网络 人气:
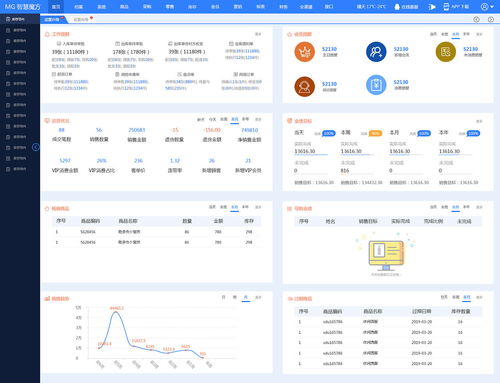
ERP系统静态页面设计:打造高效企业信息门户

随着信息技术的飞速发展,企业对信息管理的需求日益增长。ERP(企业资源计划)系统作为一种集成管理工具,已经成为现代企业提高管理效率、降低成本、增强竞争力的关键。静态页面作为ERP系统的重要组成部分,其设计质量直接影响到用户体验和系统性能。本文将探讨ERP系统静态页面的设计要点,帮助企业打造高效的信息门户。
一、页面布局

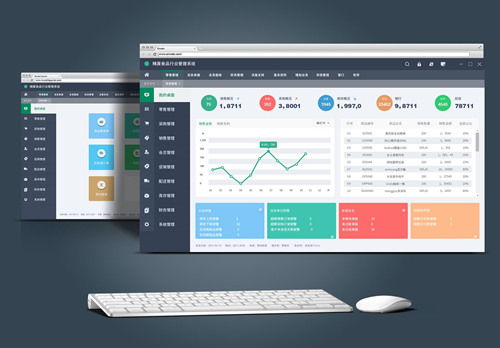
页面布局是静态页面的基础,合理的布局能够提升用户体验,使信息传递更加高效。以下是页面布局设计的一些要点:
响应式设计:确保页面在不同设备上均能良好展示,适应移动端、平板和桌面端等多种设备。
导航清晰:提供直观的导航栏,方便用户快速找到所需功能。
模块化设计:将页面划分为多个模块,每个模块负责展示特定信息,提高页面可读性。
留白合理:适当留白,避免页面过于拥挤,提升视觉效果。
二、色彩搭配

色彩搭配对页面视觉效果至关重要,合适的色彩能够提升用户心情,增强品牌形象。以下是色彩搭配设计的一些要点:
品牌色彩:以企业品牌色彩为主色调,保持页面风格与品牌形象一致。
对比度:合理运用对比度,使重要信息突出,便于用户快速识别。
色彩心理学:根据色彩心理学原理,选择合适的色彩搭配,提升用户体验。
三、图标设计

图标是静态页面中不可或缺的元素,它能够直观地传达信息,提高页面美观度。以下是图标设计的一些要点:
简洁明了:图标设计要简洁,易于识别,避免过于复杂。
风格统一:保持图标风格与页面整体风格一致,提升页面美观度。
尺寸适中:图标尺寸要适中,避免过大或过小,影响用户体验。
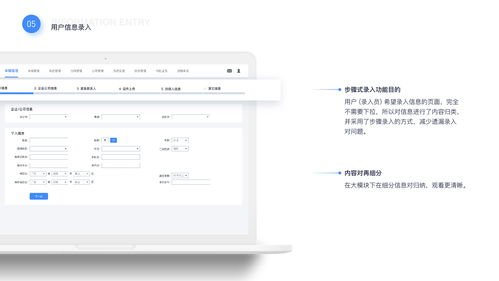
四、交互设计

交互设计是静态页面设计的关键,它直接影响用户体验。以下是交互设计的一些要点:
操作便捷:简化操作流程,降低用户学习成本。
反馈及时:在用户操作过程中,及时给予反馈,提升用户信心。
错误处理:合理处理用户错误操作,避免造成数据丢失或系统崩溃。
五、性能优化

图片优化:对图片进行压缩,减少页面加载时间。
代码优化:精简代码,提高页面加载速度。
缓存策略:合理设置缓存策略,提高页面访问速度。
ERP系统静态页面设计是企业信息化建设的重要环节。通过以上五个方面的设计要点,企业可以打造出既美观又实用的静态页面,为用户提供高效的信息管理服务。在今后的工作中,企业应不断优化静态页面设计,提升用户体验,助力企业信息化发展。
相关推荐
教程资讯
教程资讯排行