
cms系统模板修改, 了解模板结构
时间:2024-11-30 来源:网络 人气:
CMS系统模板修改指南
了解模板结构

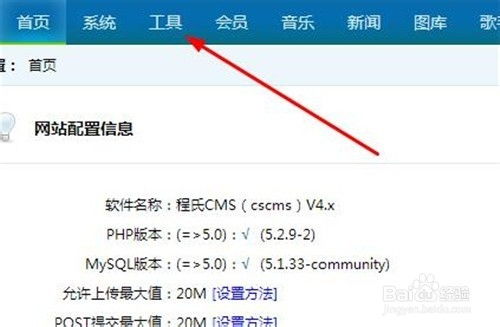
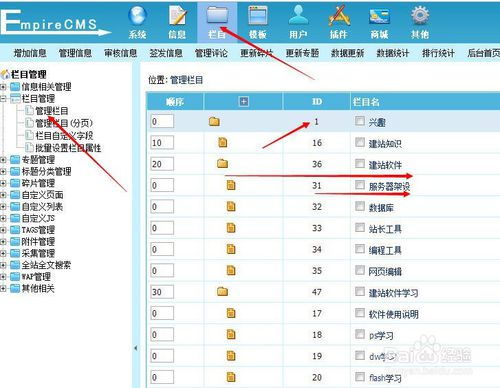
在修改模板之前,首先需要了解模板的结构。每个CMS系统都有其特定的模板结构,通常包括头部、主体、尾部等部分。了解这些结构有助于快速定位需要修改的代码。
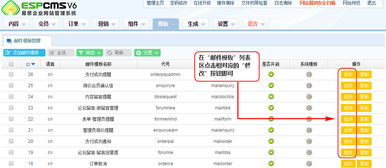
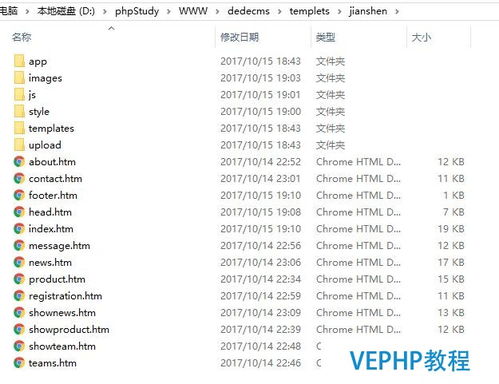
模板文件类型

CMS系统的模板文件通常包括HTML、CSS和JavaScript等类型。HTML负责页面结构,CSS负责页面样式,JavaScript负责页面交互。在修改模板时,需要根据需要调整这些文件。
修改步骤

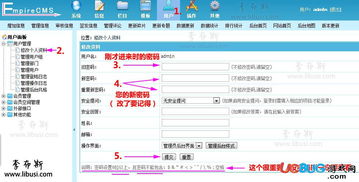
1. 选择合适的模板

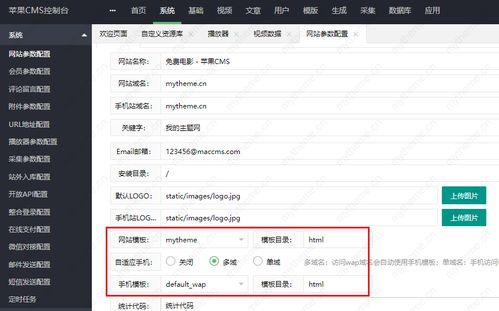
在修改模板之前,首先需要选择一个合适的模板。可以从CMS系统的模板库中选择,或者自行设计模板。选择模板时,应考虑模板的兼容性、易用性和美观性。
2. 复制模板文件

为了防止修改过程中出现意外,建议在修改模板之前先复制一份模板文件。这样,如果修改失败,可以随时恢复到原始模板。
3. 修改HTML结构

4. 修改CSS样式

CSS样式决定了页面的外观。在修改CSS样式时,可以使用CSS编辑器打开模板文件,然后根据需要调整样式规则。例如,修改颜色、字体、边距等。
5. 修改JavaScript代码

JavaScript代码负责页面的交互功能。在修改JavaScript代码时,可以使用JavaScript编辑器打开模板文件,然后根据需要调整代码。例如,添加新的函数、修改现有函数等。
常见问题与解决方案

问题1:修改模板后页面无法显示

解决方案:检查修改后的模板文件是否正确保存,并确保模板文件与CMS系统的版本兼容。
问题2:修改模板后页面样式错乱
解决方案:检查CSS样式规则是否有误,或者与其他样式规则冲突。可以尝试清除浏览器缓存,重新加载页面。
问题3:修改模板后页面功能异常
解决方案:检查JavaScript代码是否有误,或者与其他代码冲突。可以尝试逐步调试代码,找出问题所在。
修改CMS系统模板是提高网站质量和用户体验的重要手段。通过了解模板结构、选择合适的模板、修改HTML结构、CSS样式和JavaScript代码,可以轻松实现个性化模板设计。在修改模板过程中,注意备份模板文件,并解决常见问题,以确保模板修改顺利进行。
教程资讯
教程资讯排行
- 1 安卓系统清理后突然卡顿,系统清理后安卓手机卡顿?揭秘解决之道!
- 2 安卓系统车机密码是多少,7890、123456等密码详解
- 3 vivo安卓系统更换鸿蒙系统,兼容性挑战与注意事项
- 4 希沃白板安卓系统打不开,希沃白板安卓系统无法打开问题解析
- 5 dell进不了bios系统,Dell电脑无法进入BIOS系统的常见原因及解决方法
- 6 x9手机是安卓什么系统,搭载Funtouch OS3.0的安卓体验
- 7 安卓系统优学派打不开,安卓系统下优学派无法打开的解决攻略
- 8 安卓车机怎么查系统内存,安卓车机系统内存检测与优化指南
- 9 Suica安卓系统,便捷交通支付新体验
- 10 12pm哪个系统最好,苹果12哪个版本的系统更省电更稳定







![游戏 [][][] 创意齿轮](/uploads/allimg/20251218/9-25121R03143202.jpg)



