css系统字体, 什么是CSS系统字体
时间:2024-12-01 来源:网络 人气:
CSS系统字体详解
在网页设计中,字体是传达信息、提升用户体验的重要元素。CSS系统字体是网页设计中常用的字体设置方法,它允许开发者通过CSS代码来控制网页中文字的字体类型、大小、粗细等样式。本文将详细介绍CSS系统字体的相关知识,帮助开发者更好地理解和应用。
什么是CSS系统字体

- 兼容性强:CSS系统字体能够兼容多种浏览器和操作系统,确保网页在不同设备上都能正常显示。

- 易于维护:通过CSS样式表统一管理字体样式,方便开发者进行修改和维护。

- 提高加载速度:CSS系统字体可以减少网页中字体文件的加载,提高页面加载速度。

字体类型设置

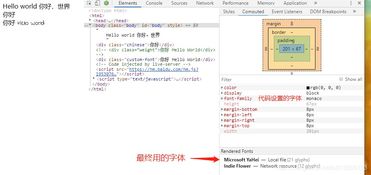
在CSS中,使用`font-family`属性来设置字体类型。该属性可以接受多个字体名称,按照优先级依次排列。以下是一个设置字体类型的示例:
```css
body {
font-family:
作者 小编
相关推荐
教程资讯
教程资讯排行
- 1 安卓系统清理后突然卡顿,系统清理后安卓手机卡顿?揭秘解决之道!
- 2 安卓系统车机密码是多少,7890、123456等密码详解
- 3 vivo安卓系统更换鸿蒙系统,兼容性挑战与注意事项
- 4 dell进不了bios系统,Dell电脑无法进入BIOS系统的常见原因及解决方法
- 5 希沃白板安卓系统打不开,希沃白板安卓系统无法打开问题解析
- 6 x9手机是安卓什么系统,搭载Funtouch OS3.0的安卓体验
- 7 安卓系统优学派打不开,安卓系统下优学派无法打开的解决攻略
- 8 安卓车机怎么查系统内存,安卓车机系统内存检测与优化指南
- 9 Suica安卓系统,便捷交通支付新体验
- 10 12pm哪个系统最好,苹果12哪个版本的系统更省电更稳定





![Q版头像 [][][]](/uploads/allimg/20260118/9-26011Q62314461.jpg)