dp安卓系统,功能特点与用户体验深度解析
时间:2025-01-24 来源:网络 人气:
你有没有发现,手机屏幕越来越大,分辨率越来越高,但是我们的应用界面却好像总是有点“水土不服”?别急,今天就来给你揭秘安卓系统中的那个神奇单位——dp,让你在开发应用时,轻松应对各种屏幕尺寸!
dp,你了解多少?

dp,全称是Density-independent Pixel,也就是密度无关像素。它可是安卓系统中的“老司机”,不管你的手机屏幕多大、分辨率多高,dp都能帮你保持界面元素的视觉一致性。
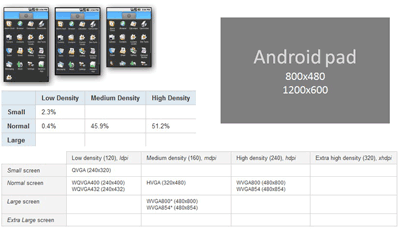
想象你拿着一部320x480像素的手机,屏幕密度为160dpi,这时候你设置了一个按钮宽度为100dp,高度为50dp。然后你换了一部720x1280像素的手机,屏幕密度为320dpi,你猜按钮的实际大小会变成多少?没错,宽度变成了200dp,高度变成了100dp。是不是很神奇?这就是dp的魔力!
dp的奥秘:密度比

dp之所以能保持界面元素的一致性,是因为它背后有一个“秘密武器”——密度比。简单来说,密度比就是设备的dpi(每英寸像素数)与标准dpi(160dpi)的比值。
比如,你的手机dpi是240,那么密度比就是240/160=1.5。当你用dp设置界面元素大小时,系统会根据密度比自动将dp转换为像素。这样,不管你的手机屏幕密度如何变化,界面元素的视觉大小都能保持一致。
dp与px的较量

在安卓系统中,除了dp,还有一个常见的单位——px,也就是像素。px是屏幕上的实际像素点,它的值直接决定了元素在屏幕上的显示大小。
那么,dp和px有什么区别呢?其实,dp更注重的是视觉上的大小,而px更注重的是实际的像素点。在屏幕密度相同的情况下,1dp等于1px;但是当屏幕密度不同时,1dp可能等于多个px。
dp在布局中的应用
在安卓开发中,dp是布局设计中不可或缺的单位。以下是一些dp在布局中的应用场景:
控件尺寸:使用dp设置控件的宽度、高度、边距等属性,可以保证在不同屏幕密度下,控件的大小保持一致。
文字大小:使用sp(scaled pixel,缩放像素)设置文字大小,sp与dp类似,但sp会根据用户设置的字体大小进行调整,从而保证文字在不同设备上都能清晰易读。
图片资源:使用不同分辨率的图片资源,可以根据屏幕密度进行适配,保证图片在不同设备上都能清晰显示。
dp的局限性
虽然dp在布局设计中非常实用,但它也有一些局限性:
无法精确控制:由于dp是抽象单位,它无法精确控制元素在屏幕上的显示位置,尤其是在屏幕分辨率非常高的情况下。
需要手动适配:在开发过程中,需要根据不同屏幕密度手动调整dp值,这会增加开发工作量。
dp的未来
随着屏幕技术的不断发展,dp在布局设计中的作用可能会发生变化。未来,可能会有更多新的单位出现,以适应不同屏幕尺寸和分辨率的设备。
dp是安卓系统中一个非常重要的单位,它可以帮助开发者轻松应对各种屏幕尺寸,打造出美观、易用的应用界面。希望这篇文章能让你对dp有更深入的了解,让你在开发过程中更加得心应手!
相关推荐
教程资讯
系统教程排行