ionic安卓系统,探索Ionic框架在安卓系统中的应用与优势
时间:2025-01-27 来源:网络 人气:
哇哦,你有没有想过,用一套代码就能让你的应用在安卓系统上大放异彩?没错,这就是Ionic安卓系统的魅力所在!今天,就让我带你一起探索这个神奇的框架,看看它是如何让移动应用开发变得如此简单又高效吧!
一、遇见Ionic:跨平台开发的神奇之旅

想象你是一位热衷于移动应用开发的“码农”,每天面对着繁杂的代码,是不是有点头疼?别担心,Ionic来了!它是一款开源的移动应用开发框架,让你用HTML、CSS和JavaScript就能轻松构建跨平台的移动应用程序。是不是听起来有点不可思议?但这就是Ionic的魔力!
Ionic结合了AngularJS、Cordova和Sass等技术,让你在开发过程中,只需关注应用的功能和界面设计,无需担心底层实现。是不是觉得这就像是在玩积木一样简单?没错,Ionic就是那么神奇!
二、搭建环境:开启你的Ionic之旅

想要开始Ionic安卓系统的开发之旅,首先得搭建一个舒适的环境。别急,让我一步步带你完成。
1. 安装Node.js:Node.js是一种基于Chrome V8引擎的JavaScript运行时环境,它是Ionic开发的基础。你可以从官网下载并安装Node.js。
2. 安装Ionic CLI:使用NPM(Node Package Manager)安装Ionic CLI,它是Ionic开发的命令行工具。在终端中输入以下命令:
```
npm install -g @ionic/cli
```
3. 创建Ionic项目:使用Ionic CLI创建一个新的Ionic项目。在终端中输入以下命令:
```
ionic start myApp blank
```
这将创建一个名为“myApp”的空白Ionic项目。你也可以选择其他模板,如tabs、sidemenu等。
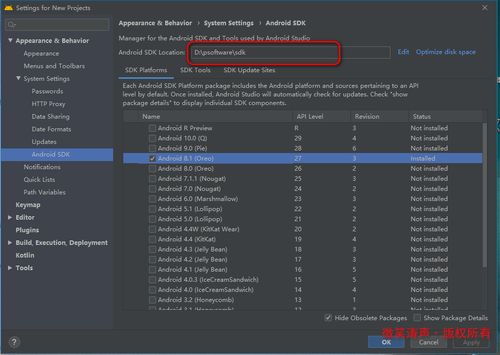
4. 安装Android SDK:下载并安装Android SDK,它是开发安卓应用必备的工具。你可以从Android Studio官网下载并安装。
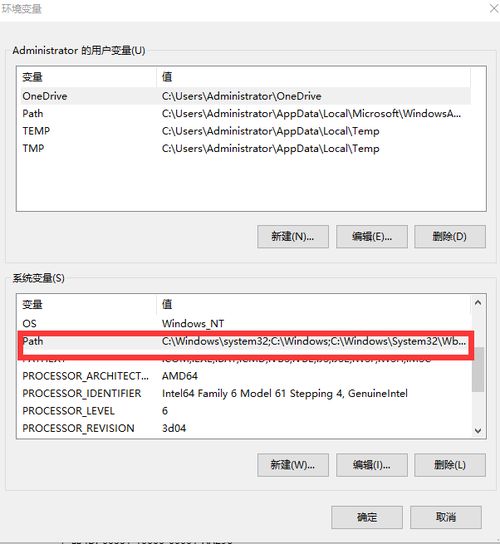
5. 配置环境变量:配置系统环境变量,确保Node.js、Ionic CLI和Android SDK能够正常使用。
三、开发界面:用HTML、CSS和JavaScript打造你的应用
Ionic使用HTML、CSS和JavaScript进行界面开发,让你可以像开发Web应用一样轻松地构建移动应用界面。
1. app.component.html:这是应用程序的根组件,你可以在这里编写HTML和Ionic组件来构建界面。
2. app.component.ts:这是应用程序的根组件的TypeScript文件,你可以在这里编写JavaScript代码来处理数据和事件。
3. app.component.css:这是应用程序的根组件的CSS文件,你可以在这里编写CSS代码来美化界面。
四、添加页面:让你的应用更丰富

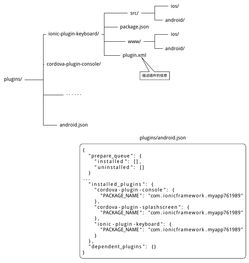
在Ionic中,页面分为两部分:一个是页面的类文件(类型为.ts),另一个是页面的模板文件(类型为.html)。
1. 创建页面:使用以下命令在src/app/pages目录下创建新页面:
```
ionic generate page myPage
```
2. 编写页面代码:在页面的类文件中编写JavaScript代码,实现页面的功能。在页面的模板文件中编写HTML和Ionic组件,构建页面界面。
五、打包发布:让你的应用闪耀在安卓系统上
当你的应用开发完成后,就可以打包并发布到安卓系统上了。
1. 构建安卓工程:在终端中输入以下命令:
```
ionic cordova prepare android
```
2. 生成APK文件:在终端中输入以下命令:
```
ionic cordova build android --release
```
3. 签名APK文件:使用keytool和jarsigner工具对APK文件进行签名。
4. 发布应用:将签名后的APK文件上传到安卓应用市场,让你的应用闪耀在安卓系统上!
Ionic安卓系统是一款非常强大的移动应用开发框架,它让跨平台开发变得如此简单。通过本文的介绍,相信你已经对Ionic有了更深入的了解。现在,就让我们一起开启Ionic安卓系统的开发之旅吧!
相关推荐
教程资讯
系统教程排行